Pembuatan Web CV
Website CV saya dibuat dengan HTML dan CSS dengan CSS memanfaatkan TailwindCSS. Untuk pembuatan webnya sendiri, berikut adalah beberapa langkah yang saya lakukan.
1. Thinking
Saya memikirkan terkait layout website, lalu saya memutuskan untuk seluruh page hanya akan memiliki lebar 50%. Kemudian untuk isi kontennya adalah perkenalan, daftar skill, pengalaman kerja, riwayat pendidikan dan beberapa projek sampingan yang pernah dilakukan.
2. Coding
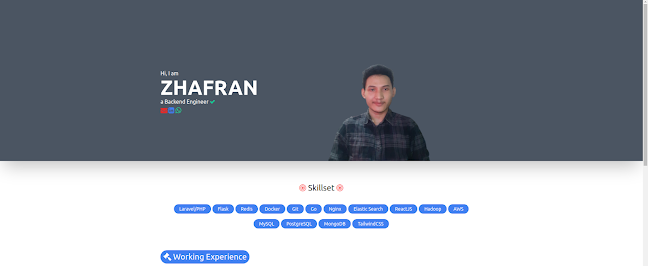
Selanjutnya dilakukan proses coding dengan hasil sebagai berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>M Zhafran Musyaffa - Backend Engineer</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/* body {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome and Opera */
} */
</style>
</head>
<body>
<div class="w-full bg-gray-600 shadow-2xl">
<div class="w-1/2 m-auto grid grid-cols-2 ">
<div class="pt-52 text-white">
<p>Hi, I am</p>
<h1 class="text-6xl font-bold">ZHAFRAN</h1>
<p>a Backend Engineer <i class="fa fa-check text-green-400"></i></p>
<p>
<a target="_blank" href="mailto:frans.zhafran@gmail.com" class="text-xl"><i class="text-red-600 fa fa-envelope"></i></a> </a>
<a target="_blank" href="mailto:frans.zhafran@gmail.com" class="text-xl"><i class="text-blue-500 fa fa-linkedin-square"> </i></a>
<a target="_blank" href="https://api.whatsapp.com/send/?phone=6281319197413&text=Hi Zhafran" class="text-xl"><i class="text-green-400 fa fa-whatsapp"> </i></a>
</p>
</div>
<div>
<img height="270px" width="360px" src="me.png"/>
</div>
</div>
</div>
<div class="w-full mt-2">
<div class="w-1/2 m-auto mt-16 text-center">
<h1 class="text-2xl"><i class="text-red-400 fa fa-bullseye"></i> Skillset <i class="text-red-400 fa fa-bullseye"></i></h1>
<div class="w-full mt-4 text-lg">
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Laravel/PHP</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Flask</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Redis</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Docker</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Git</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Go</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Nginx</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Elastic Search</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">ReactJS</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">Hadoop</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">AWS</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">MySQL</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">PostgreSQL</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">MongoDB</div>
<div class="cursor-pointer hover:shadow-md inline-block mt-4 px-4 py-1 bg-blue-500 rounded-full text-white text-sm">TailwindCSS</div>
</div>
</div>
<div class="w-6/12 m-auto my-16">
<div class="px-2 py-1 bg-blue-500 text-white w-auto inline-block rounded-full">
<h1 class="text-2xl"><i class="fa fa-legal"></i> Working Experience</h1>
</div>
<!-- <div class="mt-4 w-full bg-blue-500 text-transparent" style="height:2px;"></div> -->
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
<button class="px-2 py-1 rounded-full bg-blue-500 text-white text-xs inline" style="margin:0px;">Fulltime</button>
PT Bangunindo Teknusa Jaya
</span> - <span class="text-base">Backend Engineer (Apr 2021 - Present) </span>
</p>
<p class="text-gray-700">Developing Big Data application using multiple technologies and also using various tools to enhance the application performance and scalability such as <b class="text-blue-500">message broker, containerization, and concurrent programming</b></p>
</div>
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
<button class="px-2 py-1 rounded-full bg-blue-400 text-white text-xs inline" style="margin:0px;">Intern</button>
ASEVEN
</span> - <span class="text-base">Backend Engineer (Feb 2021 - May 2021) </span>
</p>
<p class="text-gray-700">Developed an enterprise system which <b class="text-blue-500">has complex business requirements</b> using Laravel and MySQL, also implemented design patterns for <b class="text-blue-500">clean code</b></p>
</div>
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
<button class="px-2 py-1 rounded-full bg-blue-500 text-white text-xs inline" style="margin:0px;">Fulltime</button>
PT Timios Sistem Indonesia
</span> - <span class="text-base">Backend Engineer (Aug 2020 - Oct 2020) </span>
</p>
<p class="text-gray-700">Developed e-commerce website which has complex business requirements and also utilizing <b class="text-blue-500">full-text search engine for quick product-searching</b></p>
</div>
</div>
<div class="w-1/2 m-auto mb-16">
<h1 class="text-2xl"><i class="fa fa-child"></i> My Education</h1>
<div class="w-full mt-4 grid grid-cols-2 text-lg">
<div>
<p class="font-bold">Informatics</p>
<p>Institut Teknologi Sepuluh Nopember</p>
<p>From 2019</p>
</div>
<div>
<p class="font-bold">Science</p>
<p>SMAN 5 Bekasi</p>
<p>Graduated 2019</p>
</div>
</div>
</div>
<div class="w-1/2 m-auto mb-16">
<h1 class="text-2xl"><i class="fa fa-check-square-o"></i> Side Projects</h1>
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
PPDB Sumatera Selatan 2020
</span> - <span class="text-base">Backend Engineer (Apr 2021 - Jul 2021) </span>
</p>
<p class="text-gray-700">Developed a RESTful API for new students registration system using Laravel and MySQL that had very good performance</p>
</div>
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
MyITS Test Team
</span> - <span class="text-base">Backend Engineer (Apr 2021 - Present) </span>
</p>
<p class="text-gray-700">Maintaining existing online exam application and developing for new feature when required also maintaining the application at D-Day of the test</p>
</div>
<div class="mt-4 border rounded p-4 bg-white rounded shadow hover:shadow-md text-lg cursor-pointer">
<p class="">
<span class="font-bold">
Pemira BEM FK UHT
</span> - <span class="text-base">Backend Engineer (Nov 2020 - Jan 2021) </span>
</p>
<p class="text-gray-700">Developed e-voting system for an election process</p>
</div>
</div>
</div>
</body>
</html>
3. Deployment
Setelah dibuat, kemudian code di deploy menggunakan Git. Tentu juga perlu mensetting DNS Manager untuk domainnya. Setelah itu, website akan live pada franszhafran.com



Comments
Post a Comment