Tugas 8

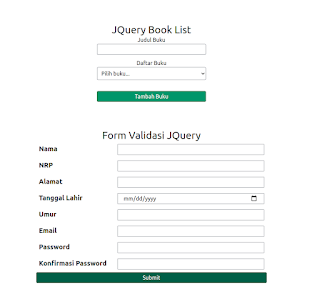
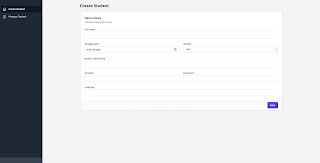
Nama : Muhammad Zhafran Musyaffa NRP: 05111940000147 Kelas : PWEB D 2021 Pada tugas kali ini, diminta untuk membuat web pendaftaran siswa dengan PHP. Pada tugas kali ini saya menggunakan arsitektur sistem buatan saya untuk membuat halaman create dan list siswa. Pada code ini sudah saya tambahkan database management. Berikut adalah tampilan dari websitenya. Untuk kode secara lengkap dapat dilihat pada Github Repository disini Secara umum, berikut adalah potongan kode untuk membuat siswa