Tugas 7
Nama: M Zhafran Musyaffa
NRP: 05111940000147
Kelas: PWEB D
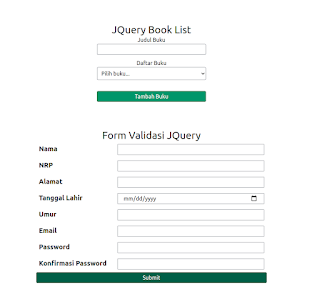
Pada tugas kali ini, diminta untuk membuat web booklet dengan javascript. Berikut adalah tampilan dari web nya.
Untuk versi live dapat dilihat pada tautan berikutAdapun untuk implementasi kode nya adalah sebagai berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Book List JQuery</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.3/jquery.validate.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" integrity="sha512-wnea99uKIC3TJF7v4eKk4Y+lMz2Mklv18+r4na2Gn1abDRPPOeef95xTzdwGD9e6zXJBteMIhZ1+68QC5byJZw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body class="flex flex-col items-center justify-center min-h-screen">
<div class="container mx-auto py-2 px-4 my-4 rounded flex flex-col items-center">
<h1 class="text-center text-3xl">JQuery Book List</h1>
<form autocomplete="off" name="form">
<div class="w-full flex flex-col justify-center items-center">
<label>Judul Buku</label>
<input class="border border-gray-500 rounded w-80 h-8" type="text" id="bookTitle" name="bookTitle" class="form-control"/>
</div>
<div class="w-full flex flex-col justify-center items-center">
<label class="mt-3">Daftar Buku</label>
<select id="bookList" class="border border-gray-500 w-80 p-2 rounded border border-gray-300 bg-white w-full">
<option value="" class="text-center">Pilih buku...</option>
</select>
</div>
<input class="my-8 w-80 h-8 px-4 text-white border border-green-800 cursor-pointer rounded bg-green-600" type="button" value="Tambah Buku" id="addButton"/>
</form>
</div>
<div class="container mx-auto py-2 px-4 my-4 rounded flex flex-col items-center">
<h1 class="text-center text-3xl">Form Validasi JQuery</h1>
<div class="col-lg-8 m-auto d-block">
<div class="form">
<form id="formValid">
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Nama</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="text" name="nama" id="nama" maxlength="50" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">NRP</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="text" name="nrp" id="nrp" maxlength="14" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Alamat</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="text" name="Alamat" id="Alamat" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Tanggal Lahir</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="date" name="tanggal" id="tanggal" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Umur</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="number" name="umur" id="umur" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Email</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="email" name="email" id="email" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Password</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="password" name="password1" id="password1" required>
</div>
<div class="p-2 grid grid-cols-3 gap-8">
<label class="cols-span-1 text-black font-bold text-xl">Konfirmasi Password</label>
<input class="h-8 w-full col-span-2 border border-gray-500 rounder py-2 px-4" type="password" name="password2" id="password2" required>
</div>
<div class="p-t-15">
<button class="w-full h-8 border rounded border-green-800 text-white bg-green-800" type="submit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("#addButton").click(function () {
var inserted = $("#bookTitle").val();
if(inserted == ""){
return;
} else {
$("#bookList").append(new Option(inserted, inserted));
}
});
});
</script>



Comments
Post a Comment