EAS RK A

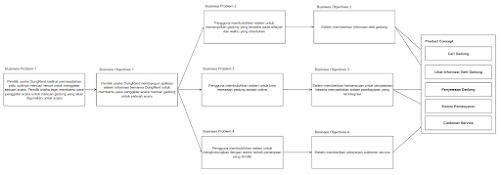
EAS - RK A Nama : Muhammad Zhafran Musyaffa NRP : 05111940000147 Soal Deskripsikan Kebutuhan Fungsional dan Non Fungsional aplikasi pemesanan gedung acara. (Mandiri - Waktu pengerjaan hingga hari Selasa 07 Juni 2022 pukul 10.00) Gambarkan dan beri penjelasan model RML nya (Requirement Modelling Language) Buatlah SKPL dengan mengacu RML yang telah dibuat. Siapkan video presentasi / demo, kemudian upload di youtube dan embedded di blog. Jawaban 1. Kebutuhan Fungsional Sistem dapat menampilkan pilihan gedung yang tersedia dan tidak tersedia Sistem dapat menampilkan informasi dan deskripsi gedung Sistem dapat melakukan proses pemesanan gedung Sistem dapat melakukan pendaftaran serta login/logout akun atau melalui akun google Sistem dapat melakukan transaksi pemesanan menggunakan pembayaran otomatis terintegrasi seperti Virtual Account dan Kartu Kredit Sistem dapat memberikan fitur Contact Customer Service Sistem dapat melakukan pendataan secara otomatis dan real-time Sistem dapat men